インハウスで行うWEB戦略構築3:検証・改善
リソースが足りなくても手早くできるインハウスのWEB戦略構築について、「インハウスで行うWEB戦略構築1:準備・分析」と「インハウスで行うWEB戦略構築2:具体戦略の立案」に分けて解説してきました。ここまででオウンドメディアやホームページが無事に立ち上がったとしても、まだ完成ではありません。スタートアップ後の効果検証を正しく行い、適切に改善していくことで、初めて成功するWEB戦略の完成と言えるのです。
WEBサイトの検証、改善は継続して行う必要があります。なおかつ、素早く進めることにより、ロスを減らし利益率を高めることができます。スピードアップのためには、検証する手法を決めておく、基準となる指標をまとめておくなどの準備をしっかりしておきましょう。
WEB運用の基本、PDCAサイクルとは?
計画から改善までのサイクルは、どんな仕事でも必要な基本の流れです。
WEB運用では下図のP(Plan)、D(Do)、C(Check)、A(Action)のうち、特にCheckからActionの段階を意識することが大切です。

事前に戦略をどれだけ慎重に綿密に練っても、実際の運営時に思ったような効果が出るとは限りません。
PDCAを常に意識し、継続して検証・改善を行うことで、初めて成果をあげることができます。
むしろ、試行錯誤しながら修正を繰り返していくことを前提に動いた方が良いでしょう。
失敗を恐れず、多少思い切った手法を試してみるくらいの方が、思いがけない成果を得られることがあるかもしれません。
効率の良い効果検証の方法は?
では、スピード感を持って検証・改善するためには何が必要なのでしょうか。
まずはKGIとKPIについて押さえておきましょう。
- KGI:Key Goal Indicatorの略。重要目標達成指標。
- KPI:Key Performance Indicatorの略。重要業績評価指標。
これらの指標のデータが出ていない場合は、とりあえず仮の指標を立てて検証しましょう。
具体戦略立案の時点で設定しておくことができればさらに良いですね。
KPIは数日〜月単位など短い期間で設定、重要目標であるKGIについては半期ごとなど長めの期間で達成状況を見ていきます。
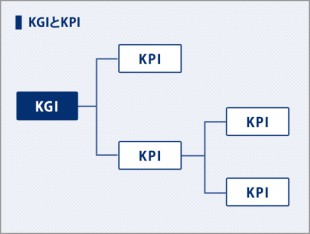
KGIとKPIの関連性の一例
下図はKGIとKPIの関連性を簡潔に表した例です。
この場合、キー・ゴールの指標(KGI)を達成するためのパフォーマンス指標(KPI)が複数、階層的に設定されています。
ここでは、ECショップを例として考えてみます。
- KGI →オンライン売上アップ
- KPI →訪問者数、CVR、直帰・離脱率

ホームページ上での売り上げをアップするというゴールのためには、まず訪問者数を増やさなければなりません。
訪問者が検索サイトを通してきたのか、または広告やSNSからなのか、それぞれの流入数も関係してきます。
また、訪問者数が増えたことと売り上げアップが連動しているか、CVR(コンバージョン率)も指標化して把握する必要があります。
CVRが下がっていれば、訪問経路と流入先のページがマッチしているか検証するポイントになります。ページごとの直帰率や離脱率の指標があると、さらに細かな検証が可能です。
インハウスでのWEB戦略に活用すべきサイト検証法4選
ホームページの検証には、オンラインならではの便利なツール、手法がたくさんあります。ポピュラーな方法を4つ紹介しますので、ぜひ活用してください。
①アクセス解析ツールの活用
WEBマーケティングの基本とも言えるアクセス解析。
しかし、せっかくツールを設定しても、単純にPV数の増減しか確認していないケースも多く見られ、それでは十分に活用しているとは言えません。
正確な検証のためには、流入元やキーワード、ユーザーの行動といった情報まで入手することが必要です。
そのために役立つのがKPIの設定です。
KPIの内容に照らせば、アクセス解析のどのデータを確認すべきか、自然と分かります。
そこで思ったような成果がなければ、目標達成のための改善ポイントが具体的に見えてくるものです。
②ヒートマップツールでユーザーの動きをキャッチ
いくらコンテンツの内容にこだわっても、実際に内容が訪問したユーザーに伝わらなければ意味がありません。
またデザイン的には美しくても、「ここを見て欲しい」という肝心のポイントが素通りされていることもあります。
そんな問題を炙りだすのに有効なのが、ヒートマップツール。
ユーザーがページ内のどのポイントを熱心に見ていたのか、また見ていなかったのかが視覚的に表示されて便利です。
例えば、成約率の悪いLPをヒートマップで確認したところ、ユーザーの視点が推しポイントから外れていたとします。
この結果から、成約率を上げるには、レイアウトを改善すべきことが分かります。
また、ページ内の特定のポイントでの離脱率が顕著なら、配置や内容を変えてユーザーを最後まで惹きつけるよう変更できるでしょう。
アクセス解析では離脱したページまでしかデータが取れませんが、ヒートマップならピンポイントで改善すべき要素が見えるので、非常に効率が良いのです。
③アンケートでユーザーの声を集める
古典的に思えますが、思った以上に有効な手法がアンケート調査です。
アンケートで得られたユーザーの生の声を取り入れることで、さらにリピート率や成約率の高いサイトに改善していくことが可能です。
しかしアンケートは、シンプルなようでいて、正確なデータを取るためには質問内容や聞き方に技術のいる方法です。
社内にノウハウがなければ、外部に協力を求めることも考慮しましょう。
④「お問い合わせ」内容を検討する
アンケートと同様、問い合わせの内容もユーザーの意見を拾う貴重なデータです。
クレームにより改善点が見えるだけでなく、ユーザーの求める製品やサービスを生み出すヒントに繋がることもあるかもしれません。
個別の問い合わせ全てに目を通すのが難しければ、テキストマイニングツールを使用してデータを抽出することも可能です。
以上の4点の他にも、サイトの検証に有効なツールや手法は多数あります。
A/Bテストを実行する、広告・SNSの効果をツールを使って測定するなど、さまざまな検証方法を活用していきましょう。
インハウスでの検証内容を活かすために
さまざまなツールや手法を駆使してサイトの検証(Check)ができたら、次はどのような改善(Action)を行うべきか検討しましょう。
まずは、コンテンツの内容を見直すべきか、ユーザーフレンドリーになるよう配置を考え直すべきかといった内的要因、または広告やSNSからの流入が弱いといった外的要因など、データを元に問題点を洗い出します。
一つの問題点に対して、原因が複数考えられる場合、先に設定したKPIを基にして改善内容を決定します。
また、WEB戦略において、重要目標を実現するためにはスピード感も重要です。
検証してデータを集めることばかりに集中せず、素早く改良を加えていくことを心がけましょう。
まとめ
WEBサイトの検証・改善において重要なポイントは下記の通りです。
- PDCAサイクルを意識し、特にCheckとActionを重視する
- 正確な検証を行うため、指標(KGI・KPI)をきちんと設定する
- 検証結果は複合的に見て、柔軟に改善策を立てる
前2回と合わせ、素早く効率の良いWEB戦略構築方法について解説してきました。
少しでも参考にしていただき、成果アップにつながるお手伝いになれば幸いです。

クライアントの本質的な魅力や課題を適切に引き出し、それをもとに提案から進行管理、予算管理まで、プロジェクトを動かす役割を担っています。
