Concept
独自の世界観を創り上げ
普遍的な価値のあるホームページに
「File teacher(ファイルティーチャー)」は、時間管理と行動管理の研究家である世古真一氏が開発したライフシミュレーションシステム。120年の歴史を刻める特別な手帖「Tiller note(ティラーノート)」に、「過去の自分」に起きた出来事を耕し、「今を生きる自分」を記録し続けることで、その先の「未来の自分」に役立つ自分史を紡いでいけます。
今回のリニューアルでめざしたのは、ホームページを通じて多くの人と「ファイルティーチャー」の価値や「ティラーノート」を活用する意義を分かち合うこと。「ライフシミュレーションシステムによって小さな達成感を積み重ね、心の中に眠るエネルギーを掘り出すこと」をコンセプトとして、クライアントがプロダクトに込めた想いを形にした、メッセージ性の高いホームページを制作しました。

ご依頼の経緯
2018年に当社が制作したホームページのリニューアルについて、担当ディレクター宛に直接お問い合わせいただきました。
リニューアルの主目的は、「ティラーノート」にフォーカスした既存のホームページを、その上位概念である「ファイルティーチャー」の内容にアップデートすること。「ファイルティーチャー」の価値を正しく伝えるために、クライアントと幾度も打ち合わせを重ねて、クライアントが思い描く世界観を新しいホームページに落とし込む作業を進めていきました。
Mission
課題・改善提案
デザイン×アニメーション×テキストの三位一体で
クライアントが描く世界を形にすることを提案
今回のリニューアルでめざすゴールは、「ファイルティーチャー」という独自のライフシミュレーションシステムをホームページ上に公開して、平和な世界の実現に貢献することです。クライアントが考える「ライフシミュレーションシステム」とは、人生の残りの時間を把握したうえで自分の行動を自主的にプランニングし、未来に向けて生き方を模索していくためのシステムを指します。
日常生活のなかでじっくりと過去に目を向けることは少ないですが、意識的に自身の行動を振り返る機会を作り、過去を整理することで、今、そして未来の自分に役立つヒントを得ることができます。
クライアントは、過去の出来事を耕す作業のことを「ティラーワーク」と名づけ、それをサポートするタイムマネジメント&ファイリングシステムとして「ファイルティーチャー」を創り出しました。その価値を幅広いユーザーに知ってもらうために、クライアントが「ティラーノートを含めたツール」に込めた想いを可能な限り正確に受け止めて、デザインやアニメーション、テキストで余すことなく表現し、半永久的に存在し続けるホームページをつくることを提案しました。

Planning and
design
企画設計
プロダクトの特性を
俯瞰で見て抽象化
世界観を伝えるストーリーを構築
クライアントとの対話のなかで抽象度を高め、具現化するというプロセスを踏んで、設計やデザインに落とし込んでいきました。
01テキスト
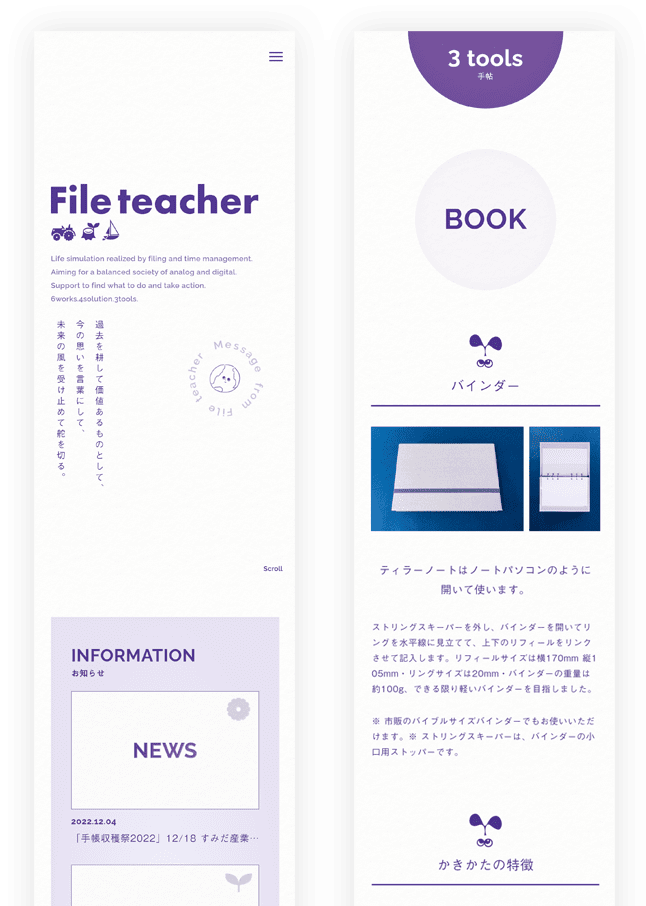
「ファイルティーチャー」とはどのような概念なのかをより深く感覚的に理解してもらうために、「はじまりの詩」「おわりの詩」と題した導入文や締めの文をディレクターが用意。ABOUTページでは、テキスト×デザイン×アニメーションを絶妙に融合させて、「ファイルティーチャー」の本質を的確に表現しました。その流れのなかで、「BOOK(バインダー&リフィル)」「BAG(透明の袋)」「BOX」の3つのツールから成る「ティラーノート」の説明文をアップデートして、それぞれの特長やメリット、活用方法を明確に打ち出しました。
02設計
最新情報やイベント情報のほか、クライアントの想いを綴ったコラムなども自由に発信できるように「お知らせ(Information)」ページを設けて、更新可能な仕様に変更しました。
03構成
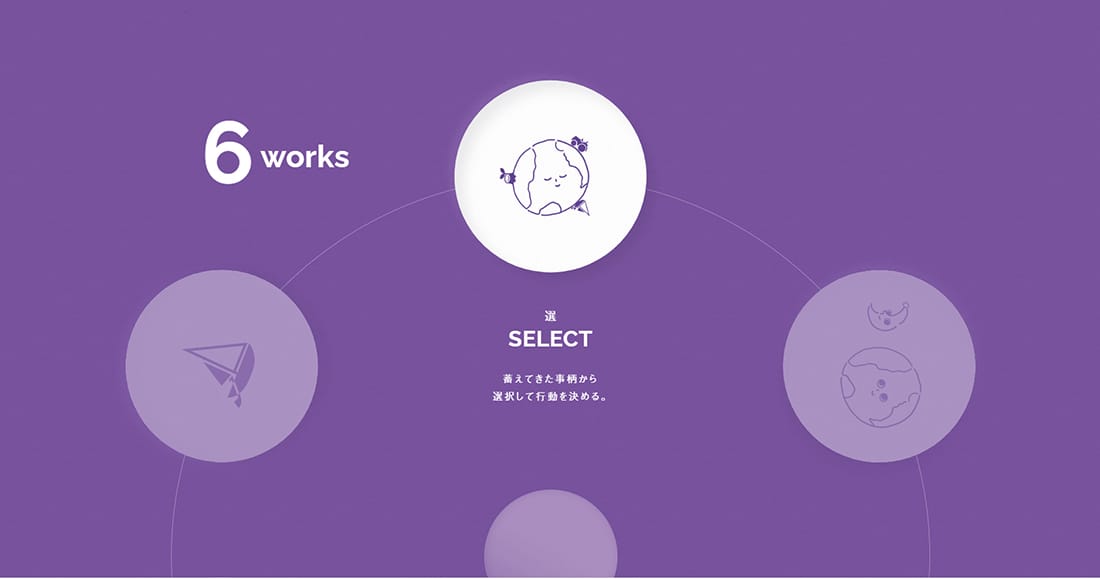
「ファイルティーチャー」を構成する要素「6works」「4solutions」「3tools」の説明部分では、アニメーションを効果的に使用。まず全体像を俯瞰で見せたうえで、各要素の詳細を近距離で見せる動きにすることで、システムの構成要素を感覚的に理解できるようにしました。
04アニメーション
「ファイルティーチャー」のコンセプトをわかりやすくビジュアルで伝えるために、ローディングアニメーションやスクロールアニメーションを取り入れて、躍動感のあるホームページに仕上げました。

Design and
development
デザイン・開発
アニメーションに徹底的にこだわり
独自性の高いデザインを実現
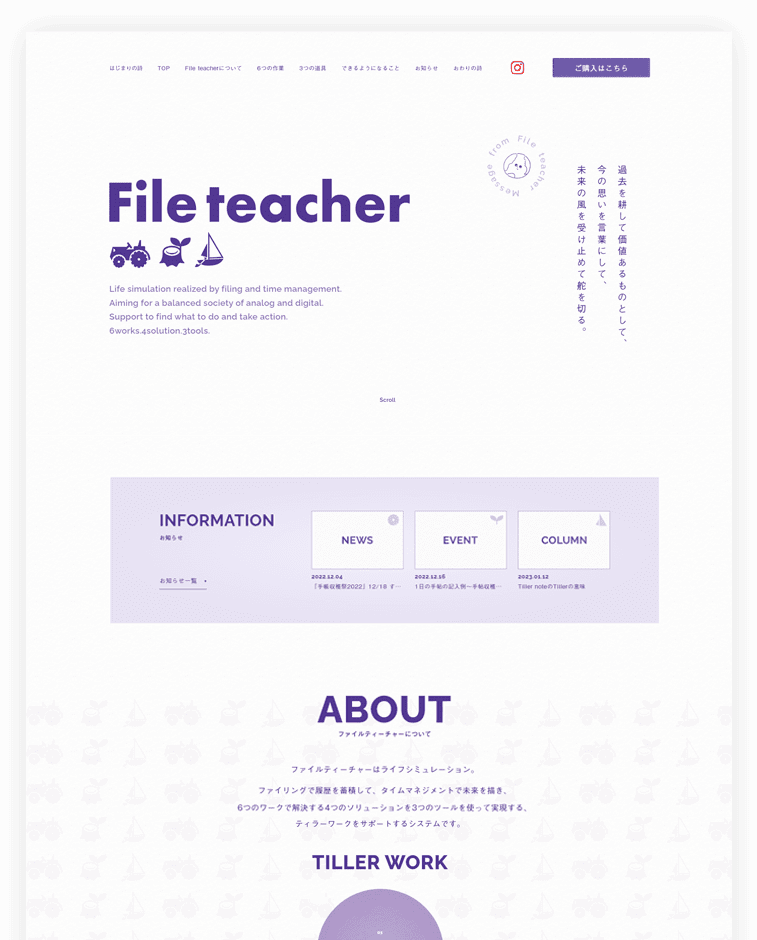
アナログとデジタル、太陽と月、地球と宇宙など、異世界を行き来するようなイメージを形成して、「ファイルティーチャー」の壮大な世界観をデザインで表現しました。
01カラー
ベースカラーとメインカラーは、「ティラーノート」に合わせて白×紫の組み合わせに。白地部分には活版印刷に使う専用用紙のようなざらついた質感をもたせ、紫地の部分は何度も色彩を調整して、活版印刷ならではのやわらかなインクの風合いを表現しました。
02ローディングアニメーション
進むべき道に迷い悩んだときに禅寺を訪れるように、山門をくぐり禅問答により(自問自答して)解決のヒントを得る様をイメージして、ストーリーを描きました。終盤では自発的な計画・実行を繰り返し、達成感によって心に火がついた様子を線香花火で表現。その火種が地球(社会)に還元されていく様子を表しました。
03スクロールアニメーション
TOPページでは、スクロールしていくと白地の背景が紫の円に飲み込まれていき、やがて紫の円が小さくなって再び白地に戻るという流れをつくりました。紫地の部分は宇宙を彷彿させる概念的世界と位置づけ、惑星の軌道をイメージしたアニメーションを用いながら「6works」と「4solutions」について説明。あとに続く「3tools」の部分では、紫の半円をページ上部に残すことで、「6works」「4solutions」が3つのツールに集約されていることを印象づけました。
04収納ツール
「3tools」の見出しに配した円は、「BOOK」<「BAG」<「BOX」の順に大きくなるようにデザイン。「手帖をまとめる袋」「袋をまとめる箱」と、自分史を保管する収納ツールの特性を捉え、細部まで世界観をもたせるように配慮しました。
05キャラクターデザイン
地球をイメージしたキャラクターは、デザイナー経験のあるディレクターの発案。手書き感を出すために微調整を繰り返して繊細に仕上げました。


Results
クライアント理解を深めて
成果物に反映
「任せてよかった」と高評価を獲得
「今回もエムハンドに任せてよかった」とクライアントに大変喜ばれ、ご満足いただいております。難しいテーマでしたが、日ごろから対話を重ねて相互理解を深めてきたことが功を奏し、すぐにデザインのインスピレーションが降りてきて、ユニークでたのしいホームページにリニューアルできました。「はじまりの詩」と「おわりの詩」を形にするまでには多大な時間と労力を要しましたが、それでも信頼関係を構築できていたからこそ、最後にはクライアントの想いを汲み取って文章化できたのだと自負しております。
次回は「3tools」の使い方にフォーカスしたHow toページを充実させる予定です。クライアントのご期待に添うことを第一に考え、ホームページのブラッシュアップを全面的にサポートしていきます。
