なぜ使われる?Webデザインでゴーストボタンを使うメリット、デメリット
ゴーストボタンをご存じですか?そう、背景が透明(半透明)の、あのシンプルなボタンのことです。今日は、その特徴やメリット、デメリットについてのお話です。
実は、ゴーストボタンは2014年のWebデザインのトレンドワードでした。とはいえ、Webデザインのトレンドは海外発のものが多く、日本のサイトに定着するまでには若干のタイムラグがあります。ゴーストボタンも同じで、最近になって日本のサイトでも広く定着し始めたという感じです。そこで、あらためてゴーストボタンについて、まとめておこうと思います。最後に国内サイトの事例もご紹介しますので、ぜひ参考にしてください!
ゴーストボタンとは?あらためて、その定義
「背景が透けて見えること」が名前の由来
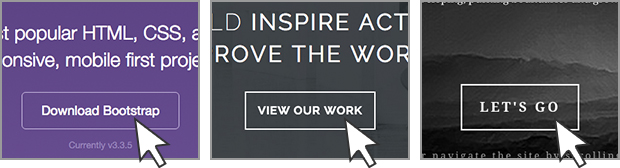
ゴーストボタンは透明(半透明)のボタンで、この「背景が透けて見える」ということが、ゴーストという名称の由来にもなっています。背景にごく薄く色の入ったものもゴーストボタンに含まれます。テキストを枠で囲っただけのシンプルなデザインで、かたちもソリッドな長方形や少しだけ角丸にしたものがほとんど。典型的な例としてよく紹介されるサイトには、以下のようなものがあります(矢印の部分がゴーストボタン)。

ご覧のように、グラデーションやドロップシャドウなどの装飾もなくシンプルなアウトラインのみ。その太さも1px~2pxくらいの細いものが多く、色も白や黒などで、これまでの「クリックしてもらうためにとにかく目立つように」というボタンのデザインとは根本的に違う作りになっています。
・上記参考サイトのURL(左より) http://getbootstrap.com/ http://www.verbalplusvisual.com/ http://theoffshorepartners.com/the-ocean/
なぜ使われるのか?Webデザインにゴーストボタンを使うメリット
繰り返しになりますが、ゴーストボタンの特徴は非常にシンプルなデザインであること。アウトラインとテキストという必要最小限の要素で形成されています。このようなゴーストボタンを使う最大のメリットは、デザインの邪魔にならないこと。現在のトレンドとなっている、背景にフルスクリーンの写真や動画を使用した雰囲気のあるWebデザインでも、そのイメージを壊すことなくボタンの機能をプラスできます。
スマホやタブレットでの閲覧と相まって、シンプルなフラットデザインへと移行しているWebデザインのトレンドとも、シンプルなゴーストボタンは好相性。強調し過ぎない控えめなデザインは、洗練された知的な印象やグレード感を表現できます。また、制作面では簡単に設計、実装できるというメリットもあります。
ここは注意!ゴーストボタンのデメリット
とにかくシンプルで、デザインの邪魔にならない。そのメリットを裏返せば、シンプルすぎてデザインに馴染んでしまい、ボタンとして認識されないというデメリットになります。
「目だった方がクリックされる」という、それまでのボタンの考え方とは間逆のデザインですから、利用者によってはそもそもボタンであるということが認識できず、どのような操作をすればページ遷移するのかわからないというケースもあるかもしれません。その結果、クリックされない可能性もあるということを一応頭に入れておいたほうが良いでしょう。
ゴーストボタンの採用にあたっては、WEBのトレンドや操作に慣れ親しんでいるユーザーが閲覧するサイトなのか、それとも高齢者など普段あまりWEBを見ないユーザーも見ることがあるのかなど、ターゲットを考えて決めていったほうが良いかもしれません。
ゴーストボタンを使った日本のWEBサイト例
以上、ゴーストボタンのメリット、デメリットをまとめてみましたが、最後に、上手くゴーストボタンを取り入れたサイトをいくつかご紹介します。ゴーストボタンを使ったサイト事例では、海外のものがほとんどですが、ここではあえて、日本のサイトの中からピックアップしてみました。
mixi
SNS運などを手掛けるmixiのコーポレートサイト。背景写真の雰囲気をこわさないように、ごくベーシックなゴーストボタンを上手く使っています。
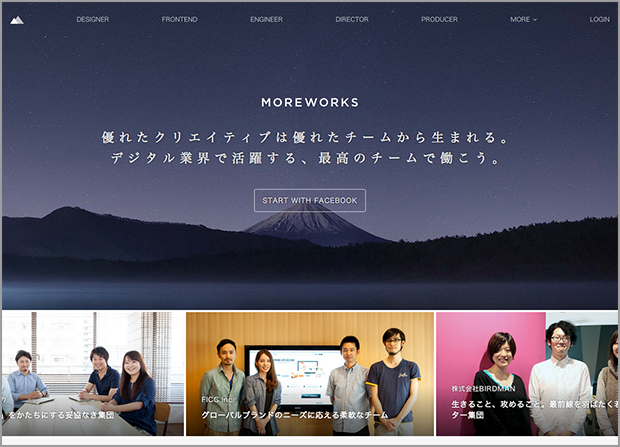
MOREWORKS
クリエイターの転職支援サイト。ここでも、雰囲気のある背景写真の邪魔にならないように、ほんの少しだけ角丸にしたゴーストボタンが使われています。
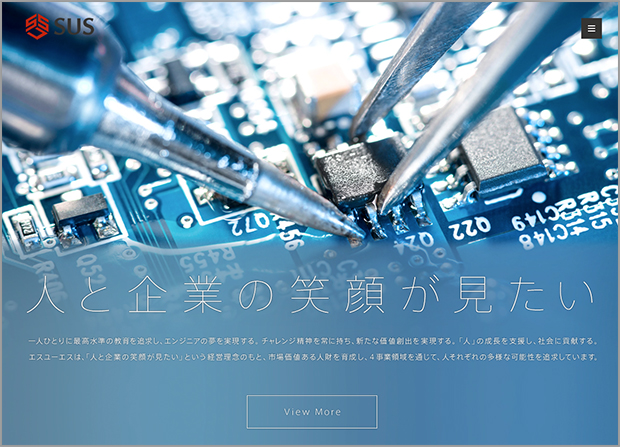
株式会社エスユーエス
機械系サービスやITサービスなど幅広い事業を手掛けるSUSのコーポレートサイト。トップページから各コーナーへのリンクボタンにゴーストボタンが使われています。
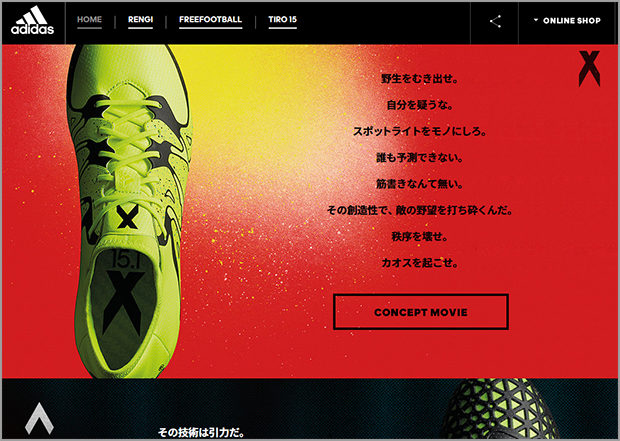
adidas football
アディダスのサイトのトップページでは、ページ下部にある動画へのリンクボタンとして、ゴーストボタンが使われています。
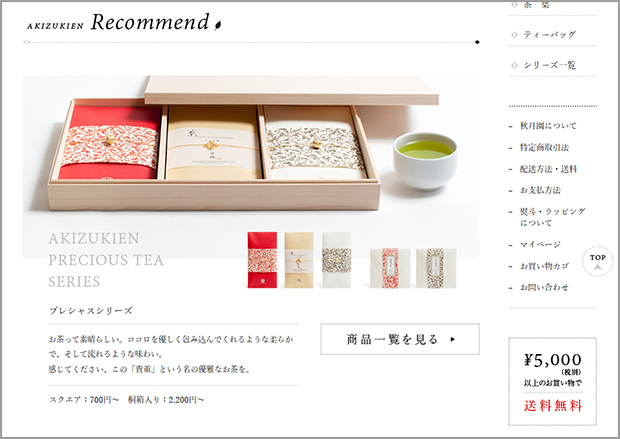
お茶の秋月園オンラインショップ

http://www.akizukien-shop.com/
ECサイトのトップページです。販売する商品写真の雰囲気をこわさないように、商品一覧へのリンクボタンとしてゴーストボタンを使用しています。
今回のまとめ
以上、今回はゴーストボタンをとりあげてみました。背景全面に写真や動画を使ったサイトが増えたことに加え、マルチデバイス化の進展とともに浸透してきたフラットデザインの流れもあり、全体のデザインに溶け込みながらも役割を果たすボタンデザインとして、ゴーストボタンが広く使われるようになってきました。うちでも使ってみたいなぁ…などと考えていらっしゃる方も多いかもしれませんね。今回の記事を参考に、デメリットなども踏まえなから、ゴーストボタンを上手く取り入れてデザイン性の高いサイトを作っていきましょう!