【Webデザイン10選】コンバージョンUPにも!パララックスを効果的に使ったLPまとめ
動きのあるWebページを制作する手法として、すっかり定番となったパララックス。「WEebイト運営者必見!2015年のWebデザイン、5つの大胆予測!」という以前の記事で、「パララックスがより洗練されて進化する」という予測をしましたが、実際に、使われ始めの頃のような派手なパララックスは少なくなり、より自然で高度な使い方のサイトが増えてきました。
そして今、パララックスの利用が特に目立つようになってきたのがLP(ランディングページ)です。そこで今回のWebデザイン10選では、パララックスを使ったクオリティの高いLPをまとめてみました。
パララックスを効果的に使った、ハイクオリティのランディングページ
The COCA-COLA + RIEDEL GLASS
業種:食品 サイトの特徴:レスポンシブWebデザイン
コカ・コーラとワイングラスブランドのレーデルがコラボレーションして開発した、コカ・コーラ専用グラスのLPです。さりげないパララックス効果ですが、スクロールしていくとテンポよくコンテンツや画像が表示されるので、とても見やすくなっています。しかもレスポンシブWebデザインになっており、スマホ画面でもしっかりとパララックスの効果が生きているクオリティの高いサイトです。
Machigaisha Select Shop カラマンシーポン酢

http://theponz.asia/calamansi/
業種:食品 サイトの特徴:特徴的なイラスト
和歌山県橋本市の地域振興プロジェクト“まち会社DREAM HASHIMOTO 株式会社”が運営するセレクトショップ「Machigaisha Select Shop」で販売されている、フィリピンの柑橘系の実「カラマンシー」を使用したポン酢のLPです。イラストのキャラクターが可愛く特徴的。その雰囲気にあった動きがパララックスで表現されているため、とても印象に残りやすいLPになっています。最後の購入ボタンまでのストーリー全体の流れも、シンプルでわかりやすく編集されていて、食品のLPとして参考になります。
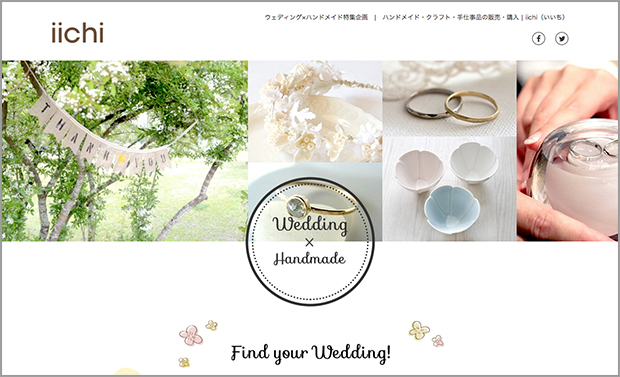
iichi ウェディング×ハンドメイド特集企画

http://www.iichi.com/special/handmade-weddings
業種:ウェディング サイトの特徴:イラスト
ハンドメイド作品のECサイト「iichi」のウェディング企画のLPです。結婚指輪やブーケなどのイメージ写真がパララックスでふわっと表示される作りになっており、サイト全体の柔らかな雰囲気に優しいニュアンスを添えています。手書き風のイラストにもパララックスが使われており、ハンドメイドらしい温もりを表現しています。
スカイガーデンヒル古田台

http://www.soken-home.jp/hiroshima/info2/
業種:不動産販売 サイトの特徴:グリッドデザイン
眺望を売りにする高級戸建て住宅のモデルハウスを紹介するLPです。ページ全体を通して漂う、品の良さとクラス感。無駄のないグリッドデザインに、スクロールに合わせて物件写真や関連情報が浮かび上がるように表示される処理がとてもよくマッチしています。このようなちょっとした一工夫があるだけで、不動産のLPもクオリティが上がるという良い事例です。
iPhone 6(Plus)用完全防水ケーススリムダイバー

http://www.mssjapan.jp/slimdiver/lp01/#1
業種:ガジェット販売 サイトの特徴:背景にフルスクリーンで画像を使用
スマホやタブレット関連のアクセサリを販売するECサイトのiPhoneケース販売用LPです。背景写真が表示された後、パララックスのアニメーションを使って、ケースを装着したiPhoneが時間差で登場。最初からiPhoneが表示されているのと、このようにスライドで後から表示されるのとでは大きく印象が違ってきます。背景にフルスクリーンで表示される写真も、ケースの特徴を伝えるのにぴったりと合っています。
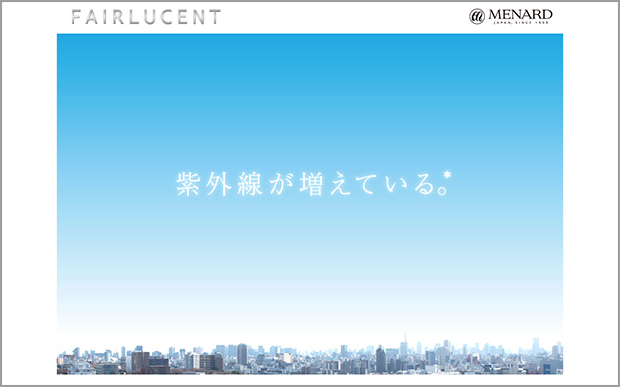
メナード フェアルーセント

http://www.menard.co.jp/fairlucent/lp/index.html
業種:美容 サイトの特徴:ワンカラムデザイン
美白ケアクリームのLPです。ワンカラムのとてもシンプルな作りのLPですが、各パートでアイキャッチの役割を果たすコピーや商品画像がパララックスで動きをつけて表示されるようになっているだけで、リズム良くページを読み進めていくことができます。ほんの少しの簡単なアニメーションがあるだけでも、Webページでは非常に大きな効果があるということがわかります。
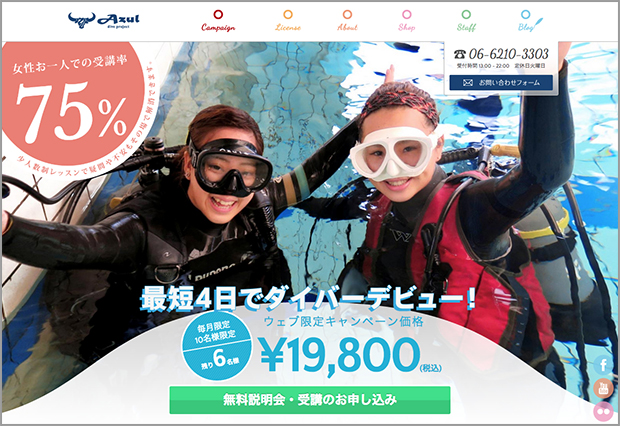
ダイビングショップ 大阪アズール

https://www.azu-l.com/campaign/
業種:スポーツ サイトの特徴:レスポンシブWebデザイン
ダイビングスクールの女性の受講促進キャンペーンのLPです。パララックスの使い方としては、ポイントだけに適用したかなりシンプルなもの。しかし、スクロールするとメインビジュアルの女性2人がコンテンツの中に消えていくような作りでページが始まっていて、それがちょうどダイビングで海に潜っていくように見え、インパクトのあるファーストビューとなっています。かなり情報量の多いLPですが、レスポンシブWebデザインになっていることにも注目です。
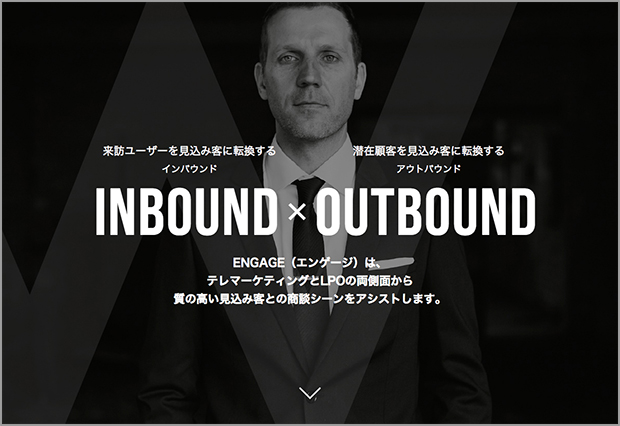
ENGAGE(エンゲージ)
業種:Webマーケティング サイトの特徴:フラットデザイン
マーケティング関連サービスのLPは数多くありますが、サービス内容を伝えるためにはどうしてもある程度のテキスト量が必要になり、他社との差別化を行うのが難しい分野です。そんな中にあってこのLPは、コンテンツごとのタイトルやチャートなどにアニメーションを付けることで、内容が理解しやすい構成になっています。印象的なファーストビューとダイナミックな動きのパララックスが、スピード感溢れる躍動的なビジネスを連想させ、お問い合わせまで一気に読み進めさせるパワーを持っています。
jQuery最高の教科書

http://jquery.shiftbrain.co.jp/
業種:書籍 サイトの特徴:レスポンシブWebデザイン
SHIFTBRAINが出版するjQueryのHow to本「jQuery最高の教科書」のLPです。背景画像とコンテンツがレイヤー状に重なって浮いているように見える、まさにパララックスの基本のような作りのページですが、細部まで丁寧に考えられており、非常に効果的な仕上がりになっています。シンプルでベーシックなページ構成でも、パララックスを上手く使えばここまで印象に残るページをつくることができる…そんな良い見本とも言えるLPです。
社長の志見える化プロジェクト

http://www.web-consultants.jp/lp/kokorozashi/
業種:コンサルティング サイトの特徴:ワンカラムデザイン
ベンチャー起業の採用を支援するコンサルティングサービスの営業用LPです。「社長の志見える化プロジェクト」というインパクトあるタイトル。そして、スクロールに合わせてパララックスで次々と表示されるメッセージ。これらを通して、ページ全体から熱さが伝わってくるようなLPです。多くの文字情報をうまく整理してビジュアル的に表現することで、メッセージのポイントをわかりやすくしているところも参考になります。
今回のまとめ
いかがでしたか?今回ご紹介したようなLPを見た後で、パララックスではないページを見ると、きっと物足りなく感じてしまうはず。業種や目的などによってある程度かたちが決まってしまうLPですが、このようにさりげなくパララックスを取り入れるだけでグッと差別化が図れます。もちろん、最後まで読み進めてもらい、コンバージョンを高めるためにも効果抜群。次のLP制作の時には、ぜひ参考にしてみてください!
<関連記事> 【Webデザイン10選】これぞ進化系!今どきのレスポンシブWEBデザインサイトまとめ 【Webデザイン10選】シンプルでわかりやすい「1カラム」サイトまとめ 【Webデザイン10選】背景に動画を大胆に使った日本のサイトまとめ