【Webデザイン10選】クオリティの高い「レスポンシブLP」まとめ
もはやWEB制作手法の定番とも言える「レスポンシブWEBデザイン」。PCサイトもスマホサイトもまとめて制作・管理できるこの手法は、WEB閲覧のスマホシフトと連動して拡がってきました。そして今、この流れはLP(ランニングページ)の世界にも広がり始めています。
LPはグラフィカルで広告的な表現を使う場合が多いことなどもあって、あまりレスポンシブ向きとは言えないかもしれません。それでもレスポンシブ対応のLPの割合は確実に増えています。そこで今回は、今後さらに増えていくであろうレスポンシブLP制作時の参考になるような、クオリティの高いものを集めてご紹介したいと思います。
タニタ プレミアムブレンドコーヒー

http://shop.tanita.co.jp/coffee/?utm_source=ec-top&utm_medium=banner
業種:食料品
サイトの目的:コーヒーの販促
サイトの特長:明確なキャッチコピーとイメージ写真を多く使ったわかりやすい構成
体脂肪計などでおなじみの「タニタ」が運営するタニタ食堂。そこで提供しているブレンドコーヒーを、オンライン販売するためのLPです。スマホでも見やすいモバイルファーストの1カラムデザインで作られており、情報量の多いページでありながら、デバイスを選ばず見やすい構成になっています。製品の特長がしっかりと伝わる内容になっており、コンテンツの編集面でも参考になります。
STYLE FREE チアシード&オオバコ

http://www.itohkampo.co.jp/products/sp/stylefree/
業種:健康食品
サイトの目的:ダイエット食品の販促
サイトの特長:写真とイラストを使用。色使いが鮮やかで楽しそうな雰囲気
ダイエット食品のプロモーション、販売のためのLPです。写真の他、見出しや背景などにも画像が豊富に使われたページですが、PCとスマホで画像を切り替えるなどして上手く見せています。スマホでの閲覧時には、全体のスクロールが長くなりすぎないようにするためレシピ部分をアコーディオンメニューにするなど、デバイスごとのユーザビリティも十分に意識した作りになっています。
六甲バター × 第6回神戸マラソン スペシャルサイト
業種:食品
サイトの目的:自社商品と神戸マラソンのプロモーション
サイトの特長:自社のキャラクターとイラストを使ったユーモラスな作り
QBBチーズのメーカー、六甲バターによる「神戸マラソン」協賛のプロモーションサイトです。自社キャラクターの「 Qちゃん」がマラソンをしながら、自社商品と神戸マラソンについて紹介していくという企画になっており、随所にアイデアが光ります。PCの大きな画面で見た時にも、スマホの小さな画面で見た時にも、それぞれの楽しさが感じられるページデザインに仕上がっています。
中古車買取り・査定 ビッグウェーブ
業種:車買取りディーラー
サイトの目的:車の買取り・査定のプロモーション
サイトの特長:グラフィカルで広告的な要素の強い作り
ほとんどのパーツが画像で作られていて、「まさに、これぞLP!」という雰囲気のページです。通常、このような画像パーツ中心のページはレスポンシブ対応でないことが多いのですが、このページは美しく滑らかにレスポンシブします。基本的には、PCとスマホで表示させる画像を切り替えることでこのような動きを実現しており、その手法面でも参考になります。
Linguage Speak おもてなし英会話

https://www.linguage.jp/lss/about_omotenashi/lp.html
業種:英会話
サイトの目的:英会話の会員獲得
サイトの特長:マルチデバイスで美しく見られるリキッドレイアウト
接客業に特化した英語が学べるSkype英会話レッスンのプロモーション用LPです。レスポンシブ対応の中には、決まったデバイスサイズにしか対応しておらず、それ以外のサイズでは少し切れてしまったり余白が多すぎたりするページも案外多いもの。しかし、このページは、リキッドレイアウトでどのサイズのデバイスで見ても美しく閲覧できるようになっています。レスポンシブの基本をきっちり抑えたページとしても、参考になる作りです。
ラクラク勤怠管理「シュキーン」
業種:ITサービス
サイトの目的:勤怠管理システムのプロモーション
サイトの特長:スクロール時のアニメーションや、動画によるプロモーションも導入
「シュキーン導入」5つの理由という切り口で、勤怠管理システムの導入を促すLPです。すっきりとしたフラットデザインをベースに、キャッチーなアイコンなどが上手く使われており、見やすい作りになっています。レスポンシブ対応で頭を悩ませる表組みも、スマホ時は表示する項目数を減らすという方法で、ユーザーが見やすく使いやすいように配慮されています。時にはこのような割り切りも効果的だという良い見本にもなります。
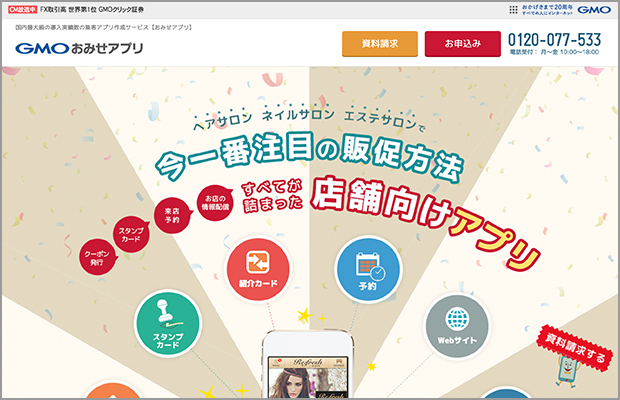
GMOおみせアプリ
業種:ITサービス
サイトの目的:アプリのプロモーション
サイトの特長:課題解決型で訴求する魅力的なキャッチコピーのLP
店舗向け販促アプリの導入を促すLPです。フラットデザインを基調にして、クオリティの高いアイコンやイラストを使ったサイトで、今時のデザインテイストを上手く使っています。情報量が非常に多いため、一見スマホでは見づらい感じもするのですが、店舗が抱えている課題を最初に明確に打ち出し、それをこのアプリでどう解決できるのかを丁寧に説明していく流れになっているため、つい引き込まれてしまいます。編集の上手さでも参考になるLPです。
TUTUリゾートウエディング

http://www.resortwedding.net/lp/
業種:ウエディング
サイトの目的:リゾートウエディングのプロモーション
サイトの特長:ファーストビューに動画を使ったLP
PCからアクセスすると、美しい自然に囲まれたチャペルに新郎新婦が登場する動画がスタート。言葉では伝わりにくいリゾートウエディングの魅力がよく伝わってきます。しかしこのLPでは、タブレットやスマホでの閲覧時には動画ではなく静止の写真に切り替えています。この動画は、ある程度の大きさがなければ世界観が伝わりにくい内容でもあり、表示の速さなども考えて、あえて静止画像に置き替えたものと思われます。このような使い分けも、ケースバイケースで考えていくべき重要なポイントになりそうです。
JCS決済代行サービス
業種:決済サービス
サイトの目的:エステサロン向けクレジットカード決済の導入
サイトの特長:ファーストビューに全面画像を使いインパクトのある仕上がりに
エステサロン向けにクレジットカード決済導入を促すLPです。メリットやサービスの説明、導入事例など、情報量の多い構成ですが、PCでもスマホでも見やすいように上手くデザインされています。問い合わせフォームのレスポンシブの挙動もわかりやすい作りになっているので、LPからの問い合わせを増やしたい場合の参考にしてもいいかもしれません。
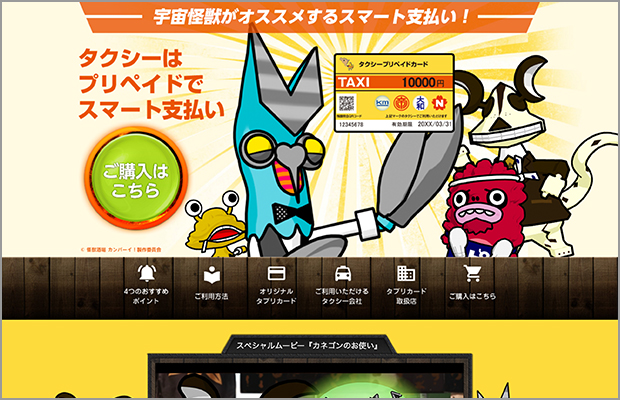
タクシー利用に便利な「タプリカード」

http://www.tapuri.co.jp/lp/160104/
業種:プリペイドカード
サイトの目的:プリペイドカードの販売
サイトの特長:キャラクターを使った楽しげな雰囲気と、動画の使用
タクシー用のプリペイドカード「タブリカード」の販促用LPです。怪獣たちのキャラクターがユニークなことや、スクロール時にアニメーション処理がされていることで、個性的なLPとなっています。プリペイドカードの具体的な説明には動画を使っているので、ページ全体がすっきり簡潔にまとまっており、スマホで見ても煩わしくないことも特徴です。
今回のまとめ
今回はさまざまなレスポンシブ対応のLPを見てきました。いかがだったでしょうか?レスポンシブLPは、ランディングページに必要なインパクトとレスポンシブ対応の挙動のスムーズさを同時に実現する必要があり、課題もいろいろあります。今回ご紹介した事例を、その解決のヒントにしていただければと思います。
また、レスポンシブ対応と合わせて、動画を使用したLPが増えているのもひとつの流れ。イメージ訴求や詳しい説明などに動画を上手く取り入れつつ、マルチデバイスに対応したLPが今後は増えて行く気がします。LPのデザインはまだまだ進化していきそうです!
<関連記事> 【Webデザイン10選】効果的に動画を使ったキャンペーン、プロモーションサイトまとめ 【Webデザイン10選】出そろった2017年度新卒採用サイトから注目デザインを厳選! 【Webデザイン10選】春間近!ピンク色を効果的に使ったサイトまとめ